- Введение в тему
- Технологии создания сайта
- Содержание и структура сайта
- рассмотреть способы создания сайтов
- изучить типы сайтов
- изучить основные теги для создания заготовки web-страницы сайта на языке HTML
- научиться определять структуру сайта
- Что такое сайт?
- Какие бывают сайты по содержанию?
- Какую информацию содержит образовательный сайт?
Введение в тему
Данная тема направлена на формирование базовых навыков сайтостроения. Чтобы начать разработку собственного сайта, необходимо разобраться с технологиями, с помощью которых можно создавать сайты, а также контентом и структурой сайтов.
Технологии создания сайта
В настоящее время существует несколько различных способов создания сайтов.
1. С помощью конструктора сайтов
Данный способ является самым простым, т. к. он позволяет быстро и без знаний языка HTML и программирования создать свой сайт бесплатно или за небольшую плату.
Примеры бесплатных конструкторов сайтов: Wix, Tilda, Mozello, uCoz и др.
2. На языке HTML
HTML (Hyper Text Markup Language) — это язык разметки текста. Особенностью данного языка является то, что вся информация размещается в тегах.
Тег — основная составляющая HTML: им код начинается, им же заканчивается, внутри тегов заключается отображаемая на веб-странице информация. Чтобы отличить тег от текста его необходимо заключить в угловые скобки <>.
3. На языке программирования
Сайты и web-приложения можно создавать на различных языках программирования.
Примеры языков программирования, используемых для создания сайтов: JavaScript, Python, Ruby и др.
Написание web-сайтов с помощью языка HTML, а также на языках программирования можно выполнять:
- В обычном блокноте;
- В специальном редакторе (например, Notepad++).
Для разработки сайтов с помощью языка программирования можно также воспользоваться системами программирования, например, VisualStudio.
Рассмотрим пример простой заготовки web-страницы с использованием языка разметки HTML (HTML5).
Пример 1
Написать название страницы «Моя первая web-страница». А внутри страницы написать «Раздел 1» заголовком первого уровня и ниже текст: «Изучаем основы сайтостроения!»
Решение
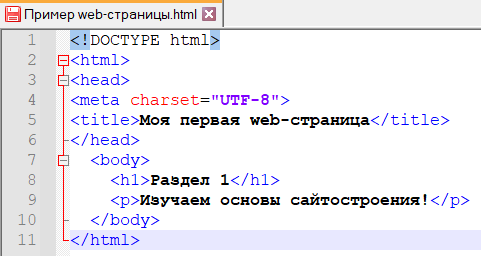
1. Напишем в специальном редакторе Notepad++ указания на языке HTML (рис. 1).
 Рис. 1. Заготовка web-страницы на языке HTML
Рис. 1. Заготовка web-страницы на языке HTML
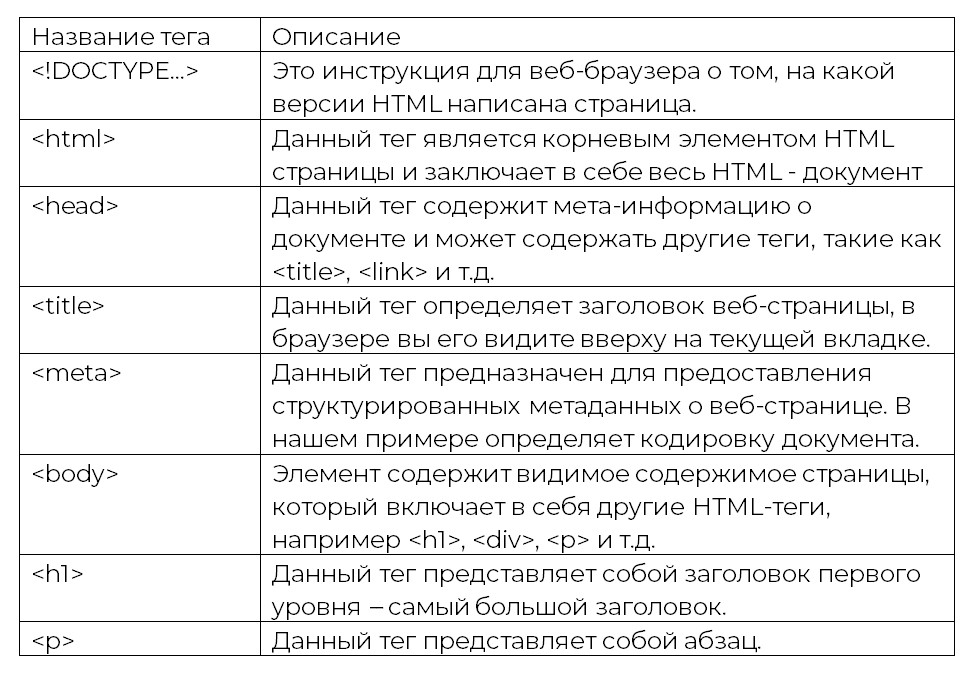
2. Поясним использованные теги (таблица 1).
Таблица 1. Теги, используемые в рис. 1

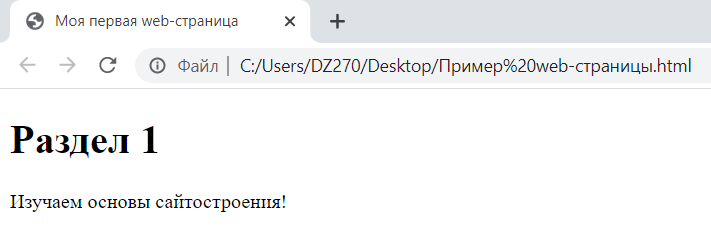
3. Отображение указаний после запуска через браузер (рис. 2).
 Рис. 2. Web-страница, запущенная в браузере
Рис. 2. Web-страница, запущенная в браузере
Представленные выше технологии расположены в порядке затрат времени на изучение. Самой простой для разработчика является технология создания сайтов с помощью конструкторов, т. к. в ней кроме визуального редактора, где не нужно знать язык HTML, есть ещё дизайнерские шаблоны, которые можно использовать для создания собственного сайта. Далее следует написание сайтов с помощью языка разметки текста и на языке программирования. Данные способы довольно часто используются вместе, т. е. создаётся отдельный HTML-файл с указаниями и из него происходит обращение к файлам, написанным, например, на языке JavaScript. Поэтому был рассмотрен пример именно с применением языка разметки текста HTML. Можно сказать, что изучение HTML, а в дальнейшем и CSS (язык стилей, CSS3) являются базовыми основами сайтостроения.
Содержание и структура сайта
Содержание (контент) сайта — это любая информация, размещённая на конкретном сайте. Зачастую под контентом понимается текстовое наполнение страниц сайта, реже — аудио- и видеонаполнение.
Без качественного и регулярно обновляемого контента невозможно вывести сайт в топ поисковых рейтингов, а это грозит его низкой посещаемостью.
Формирование поискового рейтинга происходит после анализа запущенных сайтов по различным критериям с помощью с роботов-пауков (краулеров). Ежедневно краулеры анализируют сайты по определённым запрограммированным критериям. Полный список критериев формирования топовых сайтов строго засекречен и время от времени обновляется.
Перечислим несколько самых распространённых критериев ранжирования сайтов.
- Степень соответствия ресурса ключевому слову (релевантность).
- Пользовательское поведение на конкретном сайте (задерживается на сайте или покидает его сразу).
- Средняя продолжительность нахождения пользователя на сайте.
- Количество ссылок на других ресурсах, которые направлены на данный сайт.
Список критериев ранжирования засекречен для того, чтобы пользователи могли находить полезную и нужную для них информацию как можно быстрее. Большинство пользователей ищут информацию на первых 2–3-х страницах поисковой системы, а если не найдут необходимое, то переходят для поиска в другую поисковую систему.
Как можно заметить, критерии ранжирования связаны с содержанием сайта.
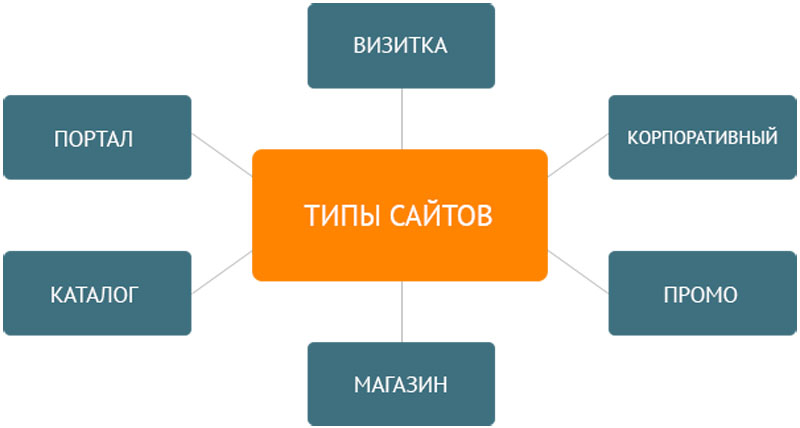
Основные типы сайтов представлены на рис. 3.
 Рис. 3. Типы сайтов
Рис. 3. Типы сайтов
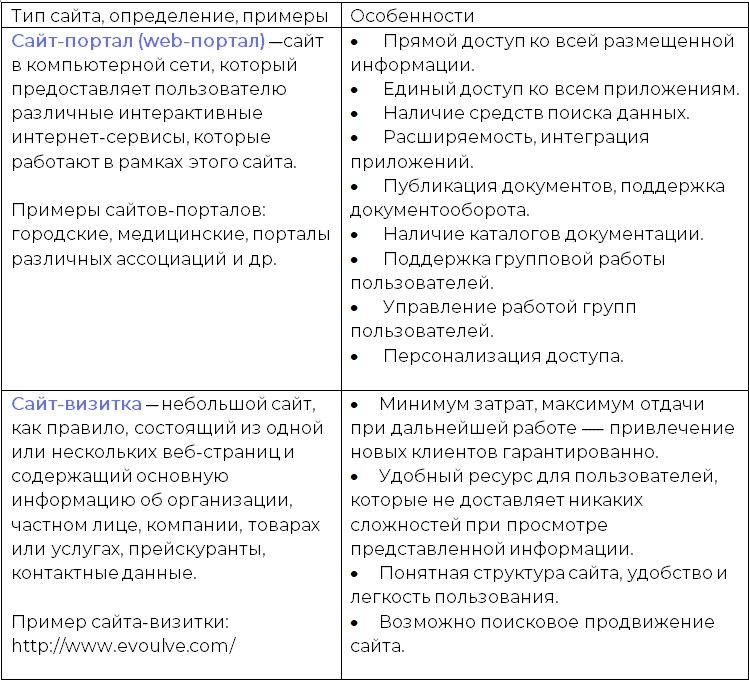
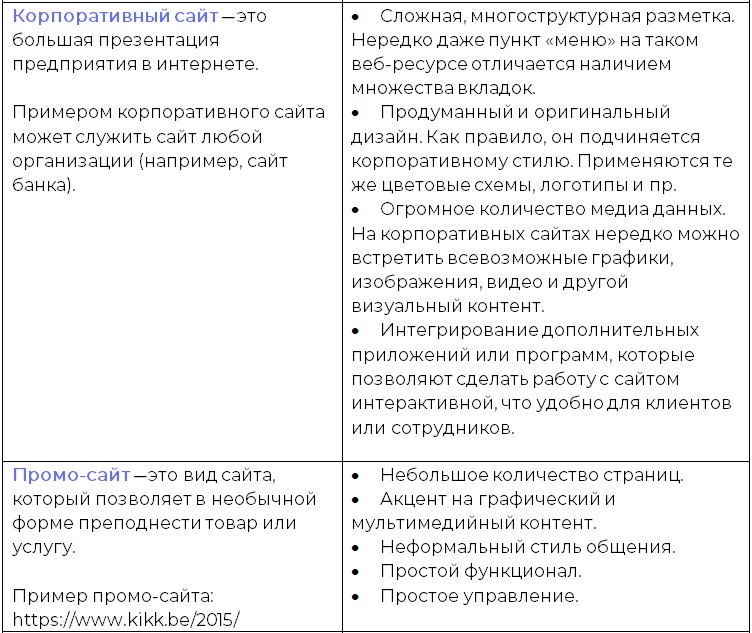
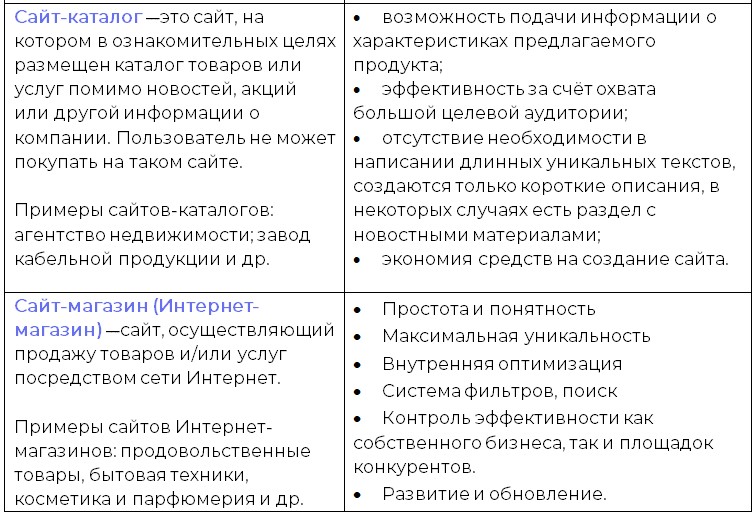
Определения и особенности каждого типа сайтов представлены в таблице 2.
Таблица 2. Определения, особенности и примеры каждого типа сайтов



Структура сайта — это разбиение содержания конкретного сайта на смысловые разделы и отдельные страницы с указанием связей между ними.
Разработаем структуру сайта спортивного магазина.
Пример 2
Создать структуру сайта магазина «Товары для туризма».
Решение
- Так как это сайт магазина, то на главной странице должны быть контакты, организован вход в личный кабинет и возможность зарегистрироваться. Также нужно организовать возможность оплаты и доставки.
- Товары должны быть разделены на разделы, а те на подразделы. Деление должно быть осмысленным и интуитивно понятным, тогда пользователь как можно быстрее найдёт то, что ему нужно.
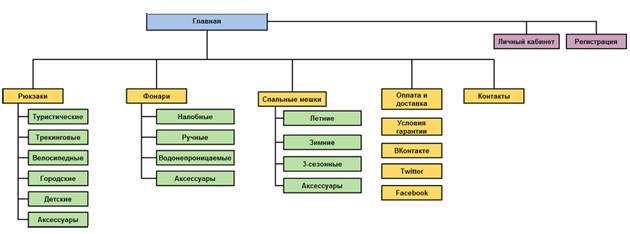
- Изобразим граф, отражающий структуру расположения разделов сайта интернет-магазина «Товары для туризма» (рис. 4).
 Рис. 4. Структура разделов сайта интернет-магазина
Рис. 4. Структура разделов сайта интернет-магазина
Благодаря структуре, построенной в виде графа, можно понять, из каких разделов и подразделов состоит сайт, а также как организована навигация.
Контрольные вопросы
- Перечислите способы создания сайтов.
- Какие существуют типы сайтов и чем они отличаются?
- Что входит в контент сайта?
- Для чего нужно разрабатывать структуру сайта?

