- Пользовательский интерфейс и его разновидности
- Основные элементы графического интерфейса
- Организация индивидуального информационного пространства
- знать определения: пользовательский интерфейс, командный интерфейс, графический интерфейс, информационный ресурс
- знать основные элементы графического интерфейса
- уметь формировать индивидуальное информационное пространство пользователя
Одной из основных характеристик любой программы является удобство её взаимодействия с пользователем. Программисты учитывают это и стараются разработать такое программное обеспечение, которое будет наглядным, удобным и простым в использовании. Важную роль отводят интерфейсу — различным средствам, обеспечивающим пользователю помощь в управлении компьютером.
Пользовательский интерфейс и его разновидности
Пользовательским интерфейсом называют множество средств и правил взаимодействия человека и компьютера.
Существуют различные варианты пользовательских интерфейсов:
- командный интерфейс;
- графический интерфейс;
- объектно-ориентированный графический интерфейс;
- дружественный интерфейс.
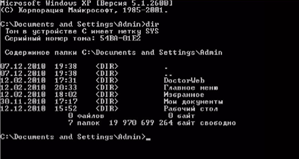
 Рис. 1. Командный интерфейс
Рис. 1. Командный интерфейс
Компьютеры, работающие только с числами и символами, реализовали командный интерфейс. Основной особенностью этого интерфейса является вывод командной строки для ввода команд пользователя с клавиатуры (рис. 1).
Командный интерфейс может быть использован и в настоящее время по следующим причинам:
- небольшой расход памяти по сравнению с системой меню;
- быстрый поиск нужной команды;
- специалисты могут повысить эффективность работы компьютера, записав правильную последовательность команд и сохранив её как исполняемый файл.
Графический интерфейс обеспечивает взаимодействие человека с компьютером в форме диалога с использованием окон и меню.
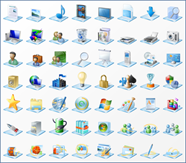
 Рис. 2. Значки объектов
Рис. 2. Значки объектов
- объекты представлены в виде значков, нажатие на которые с помощью манипулятора «мышь» приводит их к активизации (рис. 2);
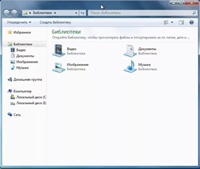
 Рис. 3. Окно
Рис. 3. Окно
- оперирование объектами происходит в окнах (рис. 3);
- манипуляторы позволяют осуществлять аппаратное управление;
- меню — программное управление.
 Рис. 4. Значок принтера
Рис. 4. Значок принтера
Например, компьютерный объект — принтер CanonPixma G1411 — имеет такие свойства, как скорость печати, цветность, доступ (общий или локальный). Пользователь с помощью него может настроить печать, приостановить печать, изменить параметры доступа
и т. д. Его графическое обозначение изображено на рисунке 4.
 Рис. 5. Манипулятор мышь
Рис. 5. Манипулятор мышь
А небольшой графический объект, перемещающийся по экрану компьютера при движении мыши, называется указателем мыши.
 Рис. 6. Указатели мыши
Рис. 6. Указатели мыши
Управляя указателем мыши, пользователь может выполнять одиночные или двойные щелчки как левой кнопкой мыши, так и правой, на элементах графического интерфейса. Также указатель мыши может помочь в перетаскивании элемента.
Указатель мыши, как правило, имеет вид стрелки, однако, существуют и другие (рис. 6).
Основные приёмы управления с помощью мыши:
- щелчок — быстрое нажатие и отпускание основной кнопки мыши. Чаще всего основной является левая кнопка (для правшей);
- двойной щелчок — два щелчка, быстро следующих друг за другом. Открывает файл или запускает программу;
- щелчок правой кнопкой мыши — открывает контекстное меню, относящееся к экранному объекту (меню содержит действия, которые можно выполнить с документом);
- перетаскивание — помогает перемещать, копировать объекты;
- протягивание — изменяет формы и размеры экранного объекта;
- наведение указателя мыши на значок объекта — приём, вызывающий всплывающую подсказку, которая содержит краткую информацию об объекте.
Простота и понятность объектно-ориентированного графического интерфейса обусловлена с реализацией аналогии с привычными человеку прямым манипулированием объектами и визуализацией результатов действий и операций.
Под дружественным интерфейсом понимают интерфейс, обеспечивающих пользователям наиболее удобные способы взаимодействия человека с компьютером (простота в расположении элементов управления, цветовая гамма, форма объектов и т. д.)
Основные элементы графического интерфейса
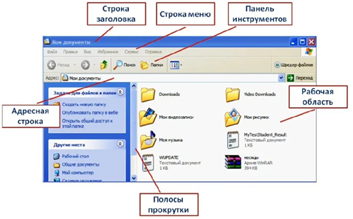
Основными элементами графического интерфейса являются окна и меню (рис. 7), (рис. 8).
 Рис. 7. Основные элементы графического интерфейса
Рис. 7. Основные элементы графического интерфейса
 Рис. 8. Основные элементы графического интерфейса
Рис. 8. Основные элементы графического интерфейса
 Рис. 9. Рабочий стол
Рис. 9. Рабочий стол
Значки — небольшие рисунки программ, файлов, папок.
Для упрощения доступа с рабочего стола создают ярлыки файлов и программ.
 Рис. 10. Ярлык
Рис. 10. Ярлык
Особенностью ярлыка является стрелка на его изображении. Двойной щелчок по ярлыку запускает объект. Удаляя ярлык, пользователь не может удалить сам объект. В свойствах ярлыка указывается размещение объекта, на который он ссылается.
Панель задач — горизонтальная полоса, расположенная в нижней части экрана.
Панель задач состоит из основных частей:
- кнопка Пуск (ОС Windows), открывающая Главное меню;
- панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши;
- средняя часть, которая отображает открытые программы и документы;
- область уведомлений, в которой находятся часы и значки.
 Рис. 11. Окно папок
Рис. 11. Окно папок
 Рис. 12. Окно приложения
Рис. 12. Окно приложения
Каждое приложение имеет главное окно. В ходе работы с приложением могут открываться дополнительные, подчинённые, окна.
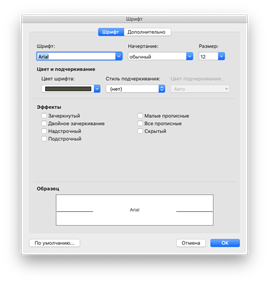
 Рис. 13. Диалоговое окно
Рис. 13. Диалоговое окно
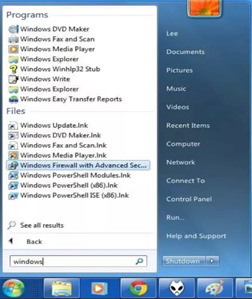
 Рис. 14. Меню «Пуск» ОС Windows
Рис. 14. Меню «Пуск» ОС Windows
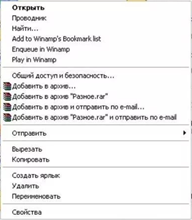
 Рис. 15. Контекстное меню
Рис. 15. Контекстное меню
Организация индивидуального информационного пространства
Когда пользователь работает на компьютере, он формирует своё информационное пространство.
Информационные ресурсы — совокупность всей информации, которая накоплена человечеством в ходе развития науки, культуры, образования и практической деятельности.
Пользователь может не только использовать созданные другими людьми информационные ресурсы, но и сделать доступными для других результаты своего труда.
Информационное пространство пользователя — это информационные ресурсы, которые доступны пользователю.
Формирование индивидуального информационного пространства:
- установка программного обеспечения на персональный компьютер;
- создание текстовых, графических и других документов;
- перенос (копирование) на свой компьютер фотографий, фильмов, текстов, музыки;
- сохранение на своём компьютере ссылок на сетевые ресурсы.
Контрольные вопросы
1. Что такое пользовательский интерфейс? Назовите его виды.
2. В чём суть графического и объектно-ориентированного интерфейса?
3. Опишите функции манипулятора мышь.
4. Перечислите основные элементы графического интерфейса.
5. Что такое ярлык? Чем он отличается от обычного значка?
6. В каких программах и приложениям можно встретить диалоговое окно?
7. Опишите суть информационного пространства.

