- Интерфейс графических редакторов
- Некоторые приёмы работы в растровом графическом редакторе
- Особенности создания изображений в векторных графических редакторах
- знать определения: графический редактор, инструменты графического редактора, графические примитивы
- знать интерфейс графических редакторов
- знать принцип создания растровых и векторных изображений
- уметь различать растровый и векторный графические редакторы
- уметь отличать пиктограммы от символов
- Что такое компьютерная графика?
- Что такое цифровой графический объект?
- Опишите растровую графику, векторную графику и фрактальную графику.
Интерфейс графических редакторов
Графическим редактором называют компьютерную программу для рисования и редактирования изображений.

Выделяют два типа графических редакторов
Растровые графические редакторы предназначены для обработки растровых изображений, векторные — для векторных изображений.
Основными операциями обработки в любом графическом редакторе являются:
- создание изображений;
- изменение яркости и контрастности изображений;
- удаление дефектов с изображения;
- преобразование цвета изображения;
- использование различных эффектов преобразования изображения;
- создание коллажа;
- изменение размера изображения.
 Рис. 1. Интерфейс программы Microsoft Paint
Рис. 1. Интерфейс программы Microsoft Paint
Все графические редакторы имеют довольно похожий интерфейс (рис. 1).
В строке заголовка пользователь видит имя файла и название программы. Строка меню содержит команды, объединённые по функциональному признаку, предназначенные для работы с изображениями. Обычно в левой части окна располагается панель инструментов, состоящая из набора пиктограмм, которые используются пользователем. Чуть ниже располагается панель для настройки выбранного элемента (цвет, размер, степень прозрачности и т. д.). Основную часть экрана занимает рабочая область, на которой пользователь может создавать и редактировать изображения.
Некоторые приёмы работы в растровом графическом редакторе
Примерами растровых графических редакторов являются Microsoft Paint, Paint.NET, GIMP, Adobe Photoshop и др.
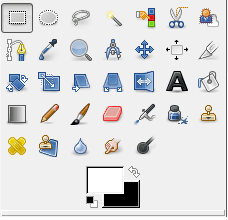
 Рис. 2. Панель инструментов Gimp
Рис. 2. Панель инструментов Gimp
Приёмы работы в растровых графических редакторах довольно схожи также, как и инструменты для создания и обработки изображений (рис. 2).
- Инструменты выделения — выделение произвольной области, прямоугольное/эллиптическое выделение, выделение по цвету, умные ножницы.
С выделенной областью можно поступать так, как это принято во всех приложениях Windows: её можно удалить клавишей Delete, скопировать в буфер обмена (Ctrl + C), вырезать в буфер обмена (Ctrl + X) и вставить из буфера обмена (Ctrl + V). Приём копирования и вставки выделенной области применяют для размножения повторяющихся фрагментов.
- Инструменты рисования — инструменты, за исключением инструмента Ластик, выполняют рисование основным цветом. Ластик стирает изображение, заменяя его фоновым цветом, как правило, белым цветом.
- Инструмент Карандаш предназначен для рисования произвольных линий.
- Инструмент Кисть можно использовать для свободного рисования произвольных кривых, как Карандаш, но чаще его используют для рисования методом набивки.
- Инструмент Распылитель используют как для свободного рисования, так и для рисования методом набивки. В более сложных графических редакторах есть инструмент Лечебная кисть, которая «лечит» дефекты изображения.
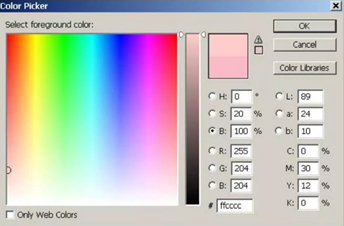
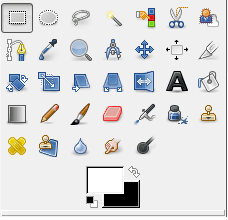
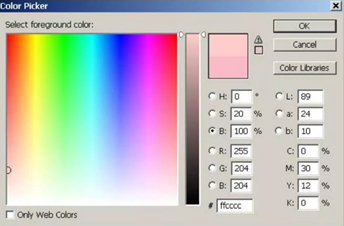
- Инструменты работы с цветом, с помощью которых используется дополнительная палитра цветов, позволяющая точно выбрать основной или дополнительный цвет не из палитры красок, а непосредственно из рисунка. После выбора инструмента наводят указатель на участок рисунка с нужным цветом и щёлкают кнопкой мыши (рис. 3).
 Рис. 3. Инструмент работы с цветом
Рис. 3. Инструмент работы с цветом
- Инструмент Заливка служит для заполнения замкнутых контуров основным или фоновым цветом.
- Инструменты преобразования, использующиеся для работы с выделенными областями, контурами и слоями изображения (выравнивание, перемещение, вращение, масштаб и др.)
- Прочие инструменты — Контуры, Лупа, Надпись.
 Рис. 4. Результат соединения двух готовых изображений в растровом графическом редакторе
Рис. 4. Результат соединения двух готовых изображений в растровом графическом редакторе
В растровых графических редакторах можно соединить с помощью инструментов несколько объектов в один (рис. 4).
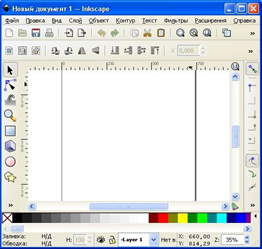
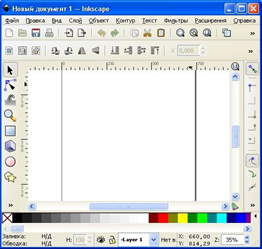
 Рис. 5. Интерфейс графического редактора InkScape
Рис. 5. Интерфейс графического редактора InkScape
Особенности создания изображений в векторных графических редакторах
Примерами векторных графических редакторов являются OpenOffice Draw, InkScape, Corel draw и др. (рис. 5).
Основными элементами создания и рисования изображений являются графические примитивы — это минимальные графические объекты, которые составляют векторный рисунок (линии и стрелки; прямоугольники; окружности, эллипсы, дуги, сегменты и секторы; кривые; соединительные линии; трёхмерные объекты: куб, шар, цилиндр; текст).
- Инструмент Линия предназначен для вычёрчивания прямых. Линии вычёрчивают методом протягивания мыши. Чтобы линия получилась «строгой» (вертикальной, горизонтальной или наклонной под углом 45°), при её вычерчивании следует держать нажатой клавишу Shift.
- Инструмент Кривая служит для построения гладких кривых линий. Построение производится в три приёма. Сначала методом протягивания проводят прямую линию, затем щелчком и протягиванием в стороне от линии задают первый и второй радиусы кривизны.
- Инструмент Прямоугольник применяют для рисования прямоугольных фигур. Рисование выполняется протягиванием мыши. В палитре настройки можно выбрать метод заполнения прямоугольника.
- Аналогичный инструмент Скругленный прямоугольник действует точно так же, но при этом получается прямоугольник со скругленными углами.
- Инструмент Многоугольник предназначен для рисования произвольных многоугольников. Рисование выполняют серией последовательных щелчков с протягиванием.
- Инструмент Эллипс служит для изображения эллипсов и окружностей.
 Рис. 6. Векторное изображение
Рис. 6. Векторное изображение
Отдельные графические примитивы можно сгруппировать, то есть соединить в единый объект.
Результат работы в векторном графическом редакторе (рис. 6).
Контрольные вопросы
1. Что такое графический редактор? С какими из них вы знакомы?
2. В чём отличие растрового ГР от векторного ГР?
3. Назовите основные инструменты растровых графических редакторов.
4. Что такое графические примитивы и в каких программах они используются?
5. Из чего состоит графический интерфейс графических редакторов?
6. В каком графическом редакторе лучше всего отредактировать изображение?
- Интерфейс графических редакторов
- Некоторые приёмы работы в растровом графическом редакторе
- Особенности создания изображений в векторных графических редакторах
- знать определения: графический редактор, инструменты графического редактора, графические примитивы
- знать интерфейс графических редакторов
- знать принцип создания растровых и векторных изображений
- уметь различать растровый и векторный графические редакторы
- уметь отличать пиктограммы от символов
- Что такое компьютерная графика?
- Что такое цифровой графический объект?
- Опишите растровую графику, векторную графику и фрактальную графику.
Интерфейс графических редакторов
Графическим редактором называют компьютерную программу для рисования и редактирования изображений.

Выделяют два типа графических редакторов
Растровые графические редакторы предназначены для обработки растровых изображений, векторные — для векторных изображений.
Основными операциями обработки в любом графическом редакторе являются:
- создание изображений;
- изменение яркости и контрастности изображений;
- удаление дефектов с изображения;
- преобразование цвета изображения;
- использование различных эффектов преобразования изображения;
- создание коллажа;
- изменение размера изображения.
 Рис. 1. Интерфейс программы Microsoft Paint
Рис. 1. Интерфейс программы Microsoft Paint
Все графические редакторы имеют довольно похожий интерфейс (рис. 1).
В строке заголовка пользователь видит имя файла и название программы. Строка меню содержит команды, объединённые по функциональному признаку, предназначенные для работы с изображениями. Обычно в левой части окна располагается панель инструментов, состоящая из набора пиктограмм, которые используются пользователем. Чуть ниже располагается панель для настройки выбранного элемента (цвет, размер, степень прозрачности и т. д.). Основную часть экрана занимает рабочая область, на которой пользователь может создавать и редактировать изображения.
Некоторые приёмы работы в растровом графическом редакторе
Примерами растровых графических редакторов являются Microsoft Paint, Paint.NET, GIMP, Adobe Photoshop и др.
 Рис. 2. Панель инструментов Gimp
Рис. 2. Панель инструментов Gimp
Приёмы работы в растровых графических редакторах довольно схожи также, как и инструменты для создания и обработки изображений (рис. 2).
- Инструменты выделения — выделение произвольной области, прямоугольное/эллиптическое выделение, выделение по цвету, умные ножницы.
С выделенной областью можно поступать так, как это принято во всех приложениях Windows: её можно удалить клавишей Delete, скопировать в буфер обмена (Ctrl + C), вырезать в буфер обмена (Ctrl + X) и вставить из буфера обмена (Ctrl + V). Приём копирования и вставки выделенной области применяют для размножения повторяющихся фрагментов.
- Инструменты рисования — инструменты, за исключением инструмента Ластик, выполняют рисование основным цветом. Ластик стирает изображение, заменяя его фоновым цветом, как правило, белым цветом.
- Инструмент Карандаш предназначен для рисования произвольных линий.
- Инструмент Кисть можно использовать для свободного рисования произвольных кривых, как Карандаш, но чаще его используют для рисования методом набивки.
- Инструмент Распылитель используют как для свободного рисования, так и для рисования методом набивки. В более сложных графических редакторах есть инструмент Лечебная кисть, которая «лечит» дефекты изображения.
- Инструменты работы с цветом, с помощью которых используется дополнительная палитра цветов, позволяющая точно выбрать основной или дополнительный цвет не из палитры красок, а непосредственно из рисунка. После выбора инструмента наводят указатель на участок рисунка с нужным цветом и щёлкают кнопкой мыши (рис. 3).
 Рис. 3. Инструмент работы с цветом
Рис. 3. Инструмент работы с цветом
- Инструмент Заливка служит для заполнения замкнутых контуров основным или фоновым цветом.
- Инструменты преобразования, использующиеся для работы с выделенными областями, контурами и слоями изображения (выравнивание, перемещение, вращение, масштаб и др.)
- Прочие инструменты — Контуры, Лупа, Надпись.
 Рис. 4. Результат соединения двух готовых изображений в растровом графическом редакторе
Рис. 4. Результат соединения двух готовых изображений в растровом графическом редакторе
В растровых графических редакторах можно соединить с помощью инструментов несколько объектов в один (рис. 4).
 Рис. 5. Интерфейс графического редактора InkScape
Рис. 5. Интерфейс графического редактора InkScape
Особенности создания изображений в векторных графических редакторах
Примерами векторных графических редакторов являются OpenOffice Draw, InkScape, Corel draw и др. (рис. 5).
Основными элементами создания и рисования изображений являются графические примитивы — это минимальные графические объекты, которые составляют векторный рисунок (линии и стрелки; прямоугольники; окружности, эллипсы, дуги, сегменты и секторы; кривые; соединительные линии; трёхмерные объекты: куб, шар, цилиндр; текст).
- Инструмент Линия предназначен для вычёрчивания прямых. Линии вычёрчивают методом протягивания мыши. Чтобы линия получилась «строгой» (вертикальной, горизонтальной или наклонной под углом 45°), при её вычерчивании следует держать нажатой клавишу Shift.
- Инструмент Кривая служит для построения гладких кривых линий. Построение производится в три приёма. Сначала методом протягивания проводят прямую линию, затем щелчком и протягиванием в стороне от линии задают первый и второй радиусы кривизны.
- Инструмент Прямоугольник применяют для рисования прямоугольных фигур. Рисование выполняется протягиванием мыши. В палитре настройки можно выбрать метод заполнения прямоугольника.
- Аналогичный инструмент Скругленный прямоугольник действует точно так же, но при этом получается прямоугольник со скругленными углами.
- Инструмент Многоугольник предназначен для рисования произвольных многоугольников. Рисование выполняют серией последовательных щелчков с протягиванием.
- Инструмент Эллипс служит для изображения эллипсов и окружностей.
 Рис. 6. Векторное изображение
Рис. 6. Векторное изображение
Отдельные графические примитивы можно сгруппировать, то есть соединить в единый объект.
Результат работы в векторном графическом редакторе (рис. 6).
Контрольные вопросы
1. Что такое графический редактор? С какими из них вы знакомы?
2. В чём отличие растрового ГР от векторного ГР?
3. Назовите основные инструменты растровых графических редакторов.
4. Что такое графические примитивы и в каких программах они используются?
5. Из чего состоит графический интерфейс графических редакторов?
6. В каком графическом редакторе лучше всего отредактировать изображение?



